buah cempedak diluar pagar
ambil galah tolong jolokkan
ambil galah tolong jolokkan
ada ke newbies yang kadang-kadang stalk blog saya? kalau ada, welcome dan datanglah lagi dan selalu. moga kita dapat berkongsi manfaat yang ada sehari hari. hari ini saya mau kongsi tips yang berguna untuk anda semua.
bila blogging, apa yang menarik minat pembaca pada hemat saya (read; kerna selain menulis blog saya sendiri saya juga membaca blog lain) adalah; latar belakang yang tidak berserabut dan gambar yang jelas. untuk hari ini saya nak ceritakan bagaimana menitip gambar yang jelas untuk entri dalam blog. bagi gambar yang jelas, selain dari kualiti gambar tersebut, saiz upload juga diambil kira.
untuk size upload yang menepati citarasa kejelasan supaya rasa puas dilihat, saiz upload memainkan peranan penting. sebaik-baiknya, gambar yang diupload memenuhi keseluruhan ruang lebar entri. caranya,
1. upload gambar macam biasa
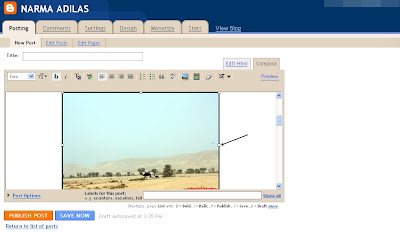
2. klik butang petak empat segi kecil pada kotak gambar (rujuk image dibawah pada anak panah)

3. tekan butang tetikus untuk drag atau tarik ke kanan sehingga ada nombor keluar. nombor yang terpapar adalah saiz pixel gambar. kebiasaannya untuk template biasa, maximum pixel adalah 500px lebar dan tingginya akan diset secara automatik. kalau mahu gambar lebih tinggi, drag butang empat segi kecil di bahagian atas atau bawah pula dengan cara yang sama. apabila sudah dapat saiz yang dihajati, lepaskan mouse dragging dan siap. gambar anda akan jadi lebih besar mengikut saiz pixel plihan citarasa sukaramai.

sekian, semudah 1,2,3 kan. moga dapat manfaat semua.
ilalliqa' maasalamah.
ilalliqa' maasalamah.
2 comments:
emmm camtuh eks.. tak pernah buat, akak selalu pilih image Large or extra large jer all the time.. tak tau plak boleh drag2 camtuh
k.mila:klu pkai opsyen tuh still xleh nk bg jugak size spt yg kite mahukan..dia akn ikut setting default kt template jer biasanya
Post a Comment